Cara Membuat Widget Tombol Sosial Media Versi ID Juragan di Blog
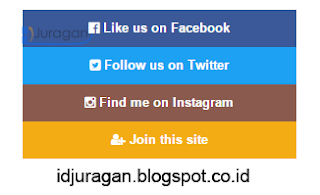
Cara Membuat Widget Tombol Sosial Media dan Join This Site Simple dan Keren Ala ID Juragan di Blog - Tidak lengkap rasanya sebuah blog tanpa widget yang satu ini. Widget ini adalah versi saya, hasil otak-atik sendiri. Menurut saya widget Social Media seperti itu lebih simple, keren dan ringan diatambah lagi Join This Site serta icon Font Awesome.
Widget ini terdiri dari Facebook, Twitter, Instagram, dan Joint This Site, mungkin terlihat sedikit namun menurut saya efektif karena kebanyakan yang digunakan adalah diatas itupun kemungkinan instagram juga tidak digunakan. Langsung saja inilah kode widget tersebut.
5. Simpan lalu ikuti tutorial selanjutnya dibawah ini.
1. Masuk ke Blogger.
Itulah Widget Social Media Simple Ala ID Juragan di Blog. Semoga bisa bermanfaat. Jangan lupa baca juga artikel tentang template redesig saya "Njaplak Simple Responsive Blogger Template". Jika ada yang ingin ditanyakan silahkan komentar pada kolom komentar dibawah.
Widget ini terdiri dari Facebook, Twitter, Instagram, dan Joint This Site, mungkin terlihat sedikit namun menurut saya efektif karena kebanyakan yang digunakan adalah diatas itupun kemungkinan instagram juga tidak digunakan. Langsung saja inilah kode widget tersebut.
Cara Membuat Widget Sosial Media Keren di Blog
1. Masuk ke Blogger.
2. Masuk ke Template > Tata Letak lalu pilih "Edit HTML".
3. Silahkan cari kode <head>
4. Kemudian masukan copas kode dibawah ini, dan letakan dibawah kode <head> atau antara <head> sampai dengan </head>
2. Masuk ke Template > Tata Letak lalu pilih "Edit HTML".
3. Silahkan cari kode <head>
4. Kemudian masukan copas kode dibawah ini, dan letakan dibawah kode <head> atau antara <head> sampai dengan </head>
<script src="https://use.fontawesome.com/0b1db492d2.js"></script>5. Simpan lalu ikuti tutorial selanjutnya dibawah ini.
1. Masuk ke Blogger.
2. Pilih "Tata Letak".
3. Tambah Widget lalu pilih "HMTL/Javascript".
4. Lalu masukan kode dibawah.
<div style="background:#3B5998;font-weight:bold;font-size:100%;text-align:center;padding:10px 0;">
<a href="http://www.facebook.com/idjuraganweb" target="_blank" title="Like us on Facebook"><span style="color:#fff"><i class="fa fa-facebook-official" aria-hidden="true"></i> Like us on Facebook</span></a></div>
<div style="background:#1da1f2;font-weight:bold;font-size:100%;text-align:center;padding:10px 0;">
<a href="http://www.twitter.com/zanvvip" target="_blank" title="Like us on Facebook"><span style="color:#fff"><i class="fa fa-twitter-square" aria-hidden="true"></i> Follow us on Twitter</span></a></div>
<div style="background:#895a4d;font-weight:bold;font-size:100%;text-align:center;padding:10px 0;">
<a href="http://www.instagram.com/fauzanid" target="_blank" title="Like us on Facebook"><span style="color:#fff"><i class="fa fa-instagram" aria-hidden="true"></i> Find me on Instagram</span></a></div>
<div style="background:#f3ac13;color:#fff;font-weight:bold;font-size:100%;text-align:center;padding:10px 0;">
<a href="http://www.blogger.com/follow-blog.g?blogID=8298714205536113088" target="_blank" title="Like us on Facebook"><span style="color:#fff"><i class="fa fa-user-plus" aria-hidden="true"></i> Join this site</span></a></div>PengaturanGanti tulisan warna biru dengan alamat Fanspage/Facebook sobat
Ganti tulisan warna merah dengan username Twitter sobat
Ganti tulisan warna hijau dengan username Instagram sobat
Ganti tulisan warna coklat dengan ID Blog sobat (Letaknya pada link blog di Blogger)
Itulah Widget Social Media Simple Ala ID Juragan di Blog. Semoga bisa bermanfaat. Jangan lupa baca juga artikel tentang template redesig saya "Njaplak Simple Responsive Blogger Template". Jika ada yang ingin ditanyakan silahkan komentar pada kolom komentar dibawah.